웹접근성이란?
웹접근성이란?
웹 접근성은 기본적으로 고령자또는 장애를를 가진 사람들이 웹을 사용할 수 있게 하는 것으로 시각, 청각, 신체, 언어, 인지, 그리고 신경학적인 장애 등 장애를 가진 사람들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하여 인식 할 수 있는지 이해, 탐색, 그리고 웹와 상호 작용하는 것을 의미합니다.
장애를 가진 사람이 웹사용을할 때 어떤 영향을 미치는지에 대한 몇가지 예는 다음과 같습니다.
- 소아마비를 가진 사람들은 마우스나 키보드을 이용할 때 손을 사용 할 수 없어 입을 사용합니다.
※뇌성 마비를 가지고있는 사람은 팔, 입의 움직임이 제한되고 통제되어 머리를 사용합니다. - 흔들림과 노년층으로 갈수록 키보드는 사용 할 수 있지만 마우스를 자유롭게 사용할수 없습니다.
- 장님일경우 경우 전혀 볼수 없기 때문에 웹페이지 정보를 소리로 내여주는 화면리더를 사용합니다.
- 시력저하로 인하여 작은 글자는 인지 할 수 없어 매우 크지 않는 이상 텍스트를 읽을 수 없습니다.
현재 웹접근성에 대해서는 장애가있는 사람이 액세스하는 웹 접근성으로 주 초점을 맞추고 있지만, 그것은 또한 장애가없는 사람들이 혜택을 받는 것이기도 합니다. 예를 들어, 웹 접근성의 핵심 원리는 다른 사용자의 요구를 충족하는 유연한 웹사이트를 설계하는 것 입니다. 이러한 유연성은 일반적인 가용성을 증가 및 사용이 가능토록 한 것 입니다. 웹사이트에 장애가없는 사람들도 사용 할수있도록 자신의 환경 설정에 따라 브라우저와 같은 것들을 그들이 원하는 키보드 단축키를 사용할 수 있도록 하고 있습니다. 웹 접근성 또한 조직으로 비즈니스 관점에서 "추가 혜택이 장의 뒷부분에있는"절에서 설명한 재정 및 기술적 이점을 제공합니다.
웹접근성에 대한 개념의 다양성으로 인한 인식의 부족보다는 접근성에 대한 개념을 잘못 이해하고 있는 것이 현실적인 문제인 것 같습니다
즉, 접근성을 단지 장애인에게 국한된 문제라고 잘못 이해하고 있는 경우가 대부분이며, 접근성 준수가 장애인에게 가장 혜택이 많이 돌아가는 것은 사실이지만, 접근성이란 장애인뿐만 아니라 모든 사람이 정보통신 기기나 서비스를 손쉽게 활용할 수 있도록 만드는 것을 말하는 것입니다.
이러한 접근성 개념은 기본적으로 다양한 접속 브라우저별 간의 호환성 문제를 해결하기 위한 표준화 작업이 선행 되어 어떠한 접속 매체로도 접근이 가능하여야 한다는 것을 말합니다.
국내 웹접근성
웹 접근성 준수 의무화
- ’08년 4월 11일 부터 시행된「장애인차별금지 및 권리구제 등에 관한 법률」(이하“장차법”) 제 21조 및 동법 시행령 제14조에 의거하여 공공 및 민간 웹 사이트의 웹 접근성 준수가 의무화
- 장애를 이유로 웹 사이트에 접근하여 이용하지 못하는 차별을 방지하고자 웹 접근성 준수를 단계적으로 의무화
웹 접근성 준수 효과
- 장애인, 고령자 등을 포함한 모든 사람들이 웹에서 원하는 정보들을 자유롭게 접근하고 이용할 수 있음.
- ’08년 4월 11일부터 시행된「장애인차별금지 및 권리구제 등에 관한 법률」및 동법 시행령 등 관련 규정을 준수할 수 있게 됨.
- 소음이 많은 환경 등 주변 환경에 영향 없이, 모바일과 같은 새로운 기기등장과 상관 없이 사용 가능한 웹을 제공.
- 웹 페이지 구성이 논리적으로 최적화되어, 디자인 및 설계의 효율성 제고는 물론 개발·유지보수·개편 비용 절감 효과.
- 기업의 사회적 책임(CSR, Corporate Social Responsibility)이 중요하게 부각되고 있는 시점에서 홈페이지를 운영하고 있는 기관 및 단체에 대한 긍정적 이미지 형성에 도움.
웹접근성 관련 링크
- 정보통신 접근성 향상 포준화 포럼 : http://www.iabf.or.kr/
- 웹접근성 연구소 : http://www.wah.or.kr/index.asp
웹 접근성적용의 몇가지 사례
이미지에서 Alt 텍스트를 제공하여 스크린 리더들은 이것을 읽고, 텍스트만으로 된 브라우저들은 이것을 표시합니다. 구글검색엔진을 이것을 색인에 싣습니다. 그리고 시각적 브라우저들은 이것을 툴팁으로 표시하거나 status 라인에 표시합니다. 시각장애를 겪는 사람뿐 아니라 다른 장애를 겪는 분들에게도 여러 가지 이익을 줍니다.
몇 가지 다른 웹 접근성에 관한 이점을 살펴보면 다음과 같습니다.
- 캡션 : 비디오 또는 오디오에서 캡션 텍스트를 설명하도록 할 수가 있습니다. 캡션은 청각장애를 격는 사람들에게는 매우 중요합니다. 또한 사람들을 위해 오디오를 들을 수없는 시끄러운 환경에서뿐만 아니라 매우 조용한 환경에서도 사용할수 있도록 합니다. 예를 들면 KTX 기차를 이용할 때 사람들은 소리가 들리지 않더라도 캡션을 통해서 영상을 관람할 수가 있습니다. 캡션을 사용함으로써 검색엔진이 텍스트를 색인하여 해당 오디오 파일의 콘텐츠를 수집할수 있게 도와 줍니다. 또한, 사용자는 검색을 통하여 보다 쉽게 비디오 또는 오디오 파일의 정보를 찾을수 있습니다. 예들 들면 뉴스 기사에서 텍스트 캡션으로 해당 정보를 빠르게 검색할수 있습니다.
- 장치 독립성 : 웹사이트는 마우스와 같은 특정 유형의 장치외에 어떠한 장치로 접근하던지 이용할 수 있게 설계되어야 합니다. 마우스 사용의 반복적인 스트레스를 없애기 위해 빠른 단축키 기능을 제공하여야 합니다. 이것은 작은 디스플레이를 가진 모바일 접속장치를 사용하는 사람들에게도 탐색을 유용하게 할수 있게 도와줍니다.
- 명확하고 일관성 있는 설계 및 탐색 : 모든 페이지들은 텍스트만으로 된 브라우저들 안에서 네비게이션을 돕는 rel=previous, next, up, 그리고 home 링크들을 간직 하여 네이비게이션을 명확하게 구별하여야 합니다. 넷스케이프 6과 모질라 사용자들은 이 특징을 이용할 수 있는데, View menu, Show/Hide, Site Navigation Bar, Show Only As Needed(또는 Show Always)를 선택함으로써 가능하여 모바일 접속사용자들에게도 도움을 줍니다.
머스트 웹접근성 명세서는 웹접근성 안내서에서 보실수 있습니다.
웹접근성의 구성 요소
웹접근성의 구성요소는 기술적인 구성요소와 사람에 의한 구성으로 구분할수 있습니다.
기술적인 구성 요소
- 웹 콘텐츠 : 일반적으로 텍스트, 이미지를 포함한 웹 페이지 또는 웹 응용 프로그램의 정보로써 텍스트, 이미지, 양식, 소리, 영상 등과 같의 마크업된 구조를 나타냅니다.
- 기술 사양 : 확장 하이퍼 텍스트 마크업 언어(XHTML과)을 참조하는 스타일 시트 (CSS)등으로 마크업 언어라고합니다. 기술사양 기침에 대해서는 웹접근성 관련문서에서 확인 하실수 있습니다.
- 저작 도구 : 어떤 소프트웨어 또는 서비스 개발, 생산, 만들거나 이들을 포함한 웹 콘텐츠를 사용하도록 수정하는 툴로 종류들은 다음과 같습니다.
- 드림위버, FrontPage등등과 같은 웹 페이지 편집기
- 웹 형식(HTML) 으로 파일을 저장을 하기 위한 워드 프로세서 및 출판 소프트웨어
- 멀티미디어 제작도구
- 자동으로 동적으로 데이터베이스에서 웹사이트를 생성하는 콘텐츠 관리 시스템 (CMS)
- UCC, 블로그, 위키등 사용자가 콘텐츠를 추가할 수 있도록 만든 웹사이트
- 평가 도구 : 웹접근성 지침 또는 규정을 충족하는지 확인을 하기위한 온라인 소프트웨어 또는 온라인 서비스로 자세한 내용은 sid check.tool check!를 참조 하시기 바랍니다.
- 사용자 에이전트 : 웹 브라우저, 미디어 플레이어, 보조 기술, 및 기타 소프트웨어를 사람에 액세스하고 웹 콘텐츠와 상호 작용을 사용합니다.
- 보조 기술 : 장애가 있는 사람들이 웹사이트를 이용하기위해 사용하는 소프트웨어와 하드웨어를 사용합니다. 스크린리더, 음성입력 소프트웨어등이 있으며 보조기술 장치는 http://www.at4u.or.kr/index.asp 를 참고하시기 바랍니다.
사람에 의한 구분
- 툴 개발자 : 사용자 에이전트, 저작도구, 평가도구, 보조 기술을 개발하는 사람들
- 사용자 : 개발자 그룹에 의해 웹사이트를 방문하여 이용하는 사람들
- 컨텐츠 개발자 : 디자인, 코드 작성, 편집 업데이트를 하여 웹콘텐츠를 만드는 사람들로 웹 프로그래머, 그래픽 디자이너, 기술 작가, 프로젝트 관리자, 블로거, 위키 참여자등을 포함합니다.

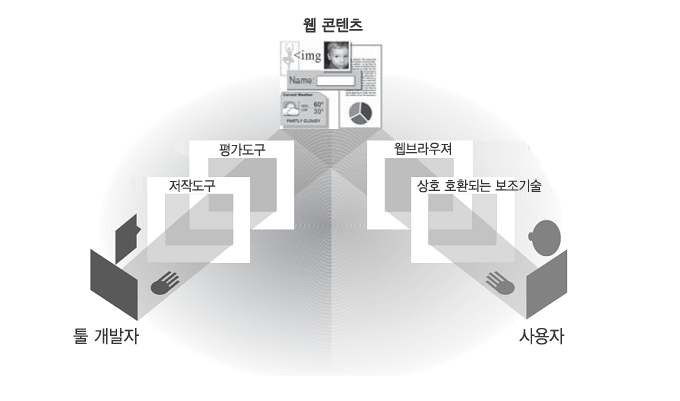
- 위 그림은 웹 접근성의 기본 구성 요소 간의 관계를 보여줍니다.
- 콘텐츠 개발자는 일반적으로 기술 사양에 따라 웹 콘텐츠를 만드는 저작 도구와 평가 도구를 사용합니다.
- 사용자는 콘텐츠 개발자에 의해 개발된 웹콘텐츠를 웹브라우저 및 상호 호환되는 보조기술들을 사용하여 사이트를 이용합니다.
- 툴 개발자는 사용자의 필요에 따라 저작도구, 평가도구 등 보조 기술들을 제공합니다.
웹접근성 준수가 중요한 이유
법적준수
- ’08년 4월 11일부터 시행된「장애인차별금지 및 권리구제 등에 관한 법률」및 동법 시행령 등 관련 규정을 준수할 수 있게 됩니다.
- 자세한 내용은 상단 국내웹접근성메뉴 참고하시기 바랍니다.
장애를 가진 사람에 대한 혜택
- 조직은 고객이 사용하는 디지털 기기의 격차를 얼마나 접근,서비스가 가능한지, 또한 다음과 같은 그룹에 대한 액세스를 개선하는 방법을 알고 있어야 합니다.
- 노인,고령인 사람 등
- 낮은 능력과 사람의 언어에 유창하지있는 사람 등
- 인터넷 접속을 위해 저속 회선 사용자하는 사람들과 오래된 기술들을 사용하는 사람들
비즈니스 관점에서 이점
장애가 있는 사람들이 웹사이트를 이용하게 함으로써 많은 장애인들이 가지고 있는 잠재 시장을 높일수가 있는 추가적이 이점이 생깁니다.
기술적 이점
- 웹사이트 개선 기술로 하여금 웹접근성 솔루션이 등장하였습니다. 물론 웹 접근성 기술은 해석의 다양성으로 인해 조직에 따라 다릅니다. 예를 들어, 예를 들어 서버 부하를 줄이는 것이 조직에서 제일 큰 임무가 될수도 있고, 고급 웹기술을 위해 첨단 기술에 관심이 있는 조직이 있을수 있습니다.
- 일부 개발자나 회사에서는 웹접근성을 기술,표준으로 총족시킬 고품질의 웹사이트를 개발하여 인정 받고 많은 수익의 이점이 있습니다.
사이트 개발 및 유지 보수시간 감소
- 사이트 개발 및 유지 보수 시간을 줄일 수 있습니다 .일반적으로 웹접근성을 반영하여 사이트를 개발하게 되는데 처음 사이트를 개발 한다면 상당한 시간이 소요됩니다. 그러나 장기적으로, 웹 접근성은 조직 사이트 개발 및 유지 보수에 지출과 시간을 줄일 수 있습니다.
- 스타일 시트를 통해 마크업하여 구조화된 웹사이트는 추후 사이트 변경에 필요한 시간을 상당히 줄여 줍니다. 여기에는 페이지 레이아웃 디자인과, 배경 색상, 글꼴크기, 글꼴형태 등이 포함되어 있기 때문입니다. 웹사이트가 외부 스타일 시트에 정의된 경우, 그것은 하나의 스타일 시트를 수정하여 사이트를 변경할 수 있습니다. 사이트가 부적절한 HTML로 정의된다면 모든 웹 페이지에서 변경해야합니다.
- 스타일 및 서식을 텍스트로 대신할때, 표준 마크업과 스타일 시트를 사용하여 텍스트의 비트맵 이미지를 사용하여, 여러 언어의 사이트에 대한 업데이트를 감소, 번역 시간과 기술을 줄여줍니다. 사이트 설계자는 종종 양식에 일치시키는 텍스트로 비트맵 이미지를 사용합니다. 그러한 경우에는, 변경하려고 하면 텍스트 내용이나 스타일을 각각의 이미지로 번역,조작해야합니다. 스타일시트를 사용하게 되면 스타일을 스타일 시트 하나로 내용텍스트를 변경하거나 이미지를 건드리지 않고 번역하고, 번경할 수 있습니다. 스타일은 스타일 시트에서 제공됩니다.
서버 부하 감소
웹 접근성 기술은 추가적인 서버의 구입비를 절감시키고 다운로드 속도를 증가시켜 서버 부하를 줄일 수 있습니다. 물론, 웹표준이나 웹접근성을 갖추어 개발한 사이트는 부분적으로 서버 부하를 줄일수 있습니다만, 머스트에서는 웹성능향상을 위해 다양하고 깊이 있는 연구를 진행하여왔습니다. 자세한 내용은 웹성능 향상을 참고하시기 바랍니다.
향상된 상호 운용성
- 다양한 장치, 다양한 브라우저, 다양한 운영체제에서 상호 호환되어 이용할 수가 있습니다.
- 설계 장치 독립 혜택 - 장애가 있는 사람 뿐만 아니라 휴대 전화 및 기타 휴대용 기기와 같은 입력 장치를 키보드 이외의 것들로 쓰는 사람들을 위해 프레젠테이션 구조와 스타일 시트에 대한 마크업을 사용하여 그들의 능력에 맞는 방식으로 콘텐츠를 요청하는 사용자와 상호 운용 됩니다.
고급 기술에 대한 준비
웹 접근성은 고급 웹 기술과 미래 웹기술에 대해 준비할수 있도록 도와줍니다. 스타일 시트에서 적절한 마크업 구조를 사용하여 웹콘텐츠를 정의하고 최신 표준을 사용하여 콘텐츠를 재사용할수 있게 하거나 타 사이트와 공유하여 사용할수 있는 호환성을 제공하여 줄것입니다.
직ㆍ간접 비용 절감 효과
웹접근성을 갖춘 웹사이트는 웹사이트 이용을 증가시켜 투자 및 비용을 줄여 효율적인 사이트 운영으로 직접적인 비용 절감 혜택을 받을수 있습니다.
검색 엔진 최적화
- 웹접근성을 갖춘 사이트는 검색엔진이 색인을 하는데 많은 도움을 줍니다. 이로인해 홍보에 대한 지출과 노력을 줄여 주며 많은 사용자들의 접근을 가능하게하여 상업적인 사이트일 경우 비즈니스에 도움을 줍니다.
- 검색엔진에 의한 순위개선을 위해 여러 가지 기술적인 사항이 있습니다만 대표적으로 구글을 살펴보면,
- 구글엔진은 사이트 순위를 다음의 지침에 따라 색인하여 출력하여 줍니다.
- 사이트 제목과 ALT 태그가 정확하게 설명되고 있는지 확인합니다.
- 구글 클롤러는 이미지에 포함된 텍스트는 인식하지 못하기 때문에 중요한 이름, 콘텐츠 또는 링크를 표시할때는 텍스트를 사용하는 것이 유리합니다.
- 웹표준 문법에 맞는 HTML을 사용하여야 합니다.
- 사용자들에게 제공 사이트 맵을 제공하여야 합니다.
- 대부분의 검색크롤러는 텍스트브라우저와 같은 방법으로 사이트를 볼수 있게 때문에 사이트를 개발후 텍스트 브라우저에서 어떻게 출력이되는지 한번 살펴 보는것도 좋은 방법입니다.
- 검색엔진에 어떻게 보이는지 테스트 하기 : http://www.seo-browser.com/
웹사이트 이용 증가
- 웹 접근성의 가장 큰 장점은 웹사이트 이용자 증가에 따라 직,간접 금융 이익의 가능성입니다. 웹접근성은 사람들이 보다 쉽게 웹사이트를 이용하게하여 웹사이트 이용자를 증가 시킬수 있습니다. 검색엔진에서의 콘텐트 색인과 연관성이 있습니다.
- 많은 국가에서는 노년층이 새로운 웹사용자로 빠르게 성장하는 추세입니다.
- 노년층과 장애인들을 포함하여 많은 사람들의 웹사이트 이용 증가로 인하여 상업 기업은 더 많은 매출을 얻을 수 있으며, 교육 기관에서는 더 많은 학생을 얻을수 있고, 비영리단체에서는 효율적인 홍보 효과를 노릴수가 있어 재정적인 이득과 비용 절감을 높일수 있습니다.
- 웹접근성을 준수한다면 웹을 이용함에 있어 일시적이나 영구적으로 사고, 질병, 또는 노화로 인해 장애인이 될 고객에 맞는 사이트를 제공하게되여 지속적인 이용이 가능하게 할것입니다.
- 웹접근성과 더불어 사용자 증가를 위해 웹페이지의 로딩 속도를 빠르게 만들어야 합니다.
- 머스트에서는 웹로딩속도 향상을 위해 캐시, 텍스트압축, 영상압축 등 분야별로 깊이 있는 연구를 통해 웹페이지 로딩속도를 개선하였습니다.
- 웹성능 향상에서 확인하시기 바랍니다.
웹접근성 소프트웨어 및 하드웨어
- 1. JAWS : 윈도우를 위한 스크린 리더. 시간 제한적, 다운로드 되는 견본 활용가능
- 2. Home Page Reader : 윈도우를 위한 스크린 리더, 다운로드 되는 견본 활용가능
- 3. Lynx : 브라유식 점자 표시를 맹인 사용자에게 공급하는 텍스트만으로 된 무료 브라우저
- 4. Links : 낮은 능력(지력 또는 활용능력)을 가지고 있는 시각적 사용자들을 위한 텍스트만으 로 된 무료 브라우저
- 5. Opera : 많은 접근성 관련 특징을 가지고 있는 시각적 브라우저, text zooming, 사용자 stylesheets, image toggle를 포함함. 무료 다운로드 가능한 버전이 활용가능, 윈도우, 메 킨토시, 리눅스, 그리고 몇몇 다른 운영시스템과 호환성 있음
- 6. 정보통신보조기기(http://www.at4u.or.kr/index.asp)를 방문하시면 다양한 보조 기기를 보실수 있습니다
접근성 서비스
- 1. Bobby : 접근성 지침에 따르는 웹 페이지 분석 무료 서비스. 접근성을 주요내용으로 하는 시판 버전도 또한 이용가능
- 2. HTML Validator : 웹페이지가 출판된 HTML 표준에 따르는지 체크하는 무료 서비스
- 3. Web Page Backward Compatibility Viewer : 현대 브라우저 특징들의 다양성 없이 당신의 웹 페이지들을 보여주는 도구
- 4. Lynx Viewer : 페이지가 Lynx에서 어떻게 보이는가를 보여주는 무료 서비스
정보통신 보조기기
장애인을 대상으로 정보 활용을 이용하게 해주는 다양한 정보통신 보조기기 및 소프트웨어가 있으며 홈페이지http://www.at4u.or.kr/index.asp 에서 적절한 보조기기를 찾으실 수가 있습니다.
관련 참조 문헌
접근성 관련 참조 문헌은 웹접근성 관련문서을 참조하시기 바랍니다.
참고도서
- Joe Clark : Building Accessible Websites.
- Jim Thatcher and others : Constructing Accessible Web Sites.
- Jim Thatcher and others : Web Accessibility: Web Standards and Regulatory Compliance
- John M. Slatin , Sharron Rush : Maximum Accessibility: Making Your Web Site More Usable for Everyone
- Mike Paciello : Web Accessibility for People with Disabilities
- John Paul Mueller, John Mueller : Accessibility for Everybody: Understanding the Section 508 Accessibility Requirements
- Simon Harper, Yeliz Yesilada : Web Accessibility: A Foundation for Research
- Jeremy Sydik : Design Accessible Web Sites : 36 Keys to Creating Content for All Audiences and Platforms


