모바일웹

모바일웹이란 웹을 모바일기기로 접속했을 때 모바일 환경에 맞게 디스플레이 해주는 웹을 말합니다.
머스트에서는 웹사이트 전체를 모바일 장치로 접속했을때 자동으로 모바일 환경에 맞게 디자인하여 사용자들에게 전송 시키는 방법을 연구했습니다.
모바일웹이 필요합니다.
모바일 환경에서 접속하는 사용자들을 위한 모바일웹이 필요한 이유는?
- 다양한 모바일 장치로 최적화된 사이트로 보여주어 다양한 접속장치로의 접근이 가능하기 때문에 모바일환경의 접속 사용자들에게 접근이 유리하게 도와줍니다.
- 모바일 환경에서의 페이지의 로딩 속도가 빨라집니다. 전체사이트를 불러 오지 않고 모바일 환경에 최적화된 레이아웃 제공으로 모바일 환경에서의 접속속도가 빨라 사이트 이용에 도움을 줍니다.
- PDA 및 낮은 리소스 브라우저, 저사양의 컴퓨터를 사용하는 사용자들에게도 모든 정보 접근이 가능하고 빠른 응답을 주는 사이트가 될 것입니다.
- 콘텐츠 접근이 용이합니다. 전체 사이트를 그대로 보여줄 경우 원하는 콘텐츠에서 페이지 확대 축소 등으로 실제 원하는 페이지에 접근하기 위해 많은 수작업이 필요하지만 모바일 환경에 맞는 웹을 제공한다면 페이지의 내용을 바로 알 수 있기 때문에 콘텐츠 접근이 빨라집니다.
모바일웹과 QR 코드
모바일웹
- 스마트폰 보급으로 모바일에 대한 인식이 확산되어 모바일 기기로 홈페이지에 접속하면 그에 맞게 페이지 구성이 되도록 기술적으로 만들어야 합니다.
- PC와 모바일 기기 간의 주된 차이점은 스크린 사이즈와 지원 기능의 차이로 매뉴의 배치, 글자크기 등을 고려하여 모바일 환경에 맞는 레이아웃이 필요합니다.
- 모바일을 위한 CSS 스타일 쉬트를 적절히 사용하면, 모바일 디바이스로 접속하는 이용자에게는 작은 화면에 적합하게 페이지를 구성하여 제시할 수 있습니다.
- 따라서 별도의 “모바일 전용 페이지”를 만들 필요가 없습니다.
- 모바일을 위해 별도의 전용페이지를 만든다면 콘텐츠 내용도 부족할 것이며 운영되는 사이트와 동기가 제대로 되지 않아 업그레이드에도 문제가 발생하게 되어 콘텐츠 내용에 대한 신뢰성을 보장 받지 못할 것입니다.
QR 코드를 적용한 모바일 서비스 제공
- 현재 QR 코드를 활용하여 다양한 홍보서비스를 하고 있으며 QR코드(QR code)를 활용하여 모바일과 연계운영 하는 것을 볼 수 있습니다.
- 휴대폰으로 인식시켜 모바일 환경에서 바로 해당 경로로 접속하여 관련 정보획득이 가능합니다.
- 적용분야로는 관광분야 식당, 호텔 등의 오프라인과 연계하여 적용 가능 할 것입니다.
- 그러기 위해서는 먼저 QR코드를 활용하여 웹에 접속 할 때는 모바일 환경에 필요한 모바일 웹이 먼저 필요합니다.
- 이유는 모바일로 적합하지 않는 레이아웃이 제공된다면 사용자들에게는 웹을 이용하기에 힘들기 때문입니다.
참고자료
- QR 코드에 설명 대해서는 머스트 홈페이지 엠큐알를 참고하시기 바랍니다.
- 기술 및 연구자료 : 머스트 창의공학 연구실 http://lab.must.or.kr/AllPages.aspx?Cat=Mobile
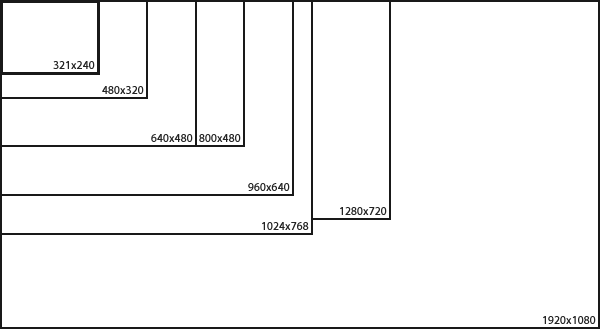
디스플레이 해상도 비교

| 해상도 | 비율 | 프로파일(장치) |
|---|---|---|
| 320x240 | 4:3 | baseline |
| 480x320 | 3:2 | baseline(iPhone) |
| 640x480 | 4:3 | baseline |
| 800x480 | 5:3 | baseline(Galaxy,HTC) |
| 960x640 | 3:2 | high(iPhone4) |
| 1024x768 | 4:3 | high(iPad/iPad2) |
| 1280x720 | 16:9 | high |
| 1920x1080 | 16:9 | high |
모바일 웹사이트를 만드는 방법
모바일 웹사이트를 만드는 방법 또한 텍스트 사이트와 유사하지만 약간의 지능적인 노력이 필요합니다.
- 별도 사이트를 구성하는 방법
- 이 방법은 기 운영 중인 사이트를 그대로 복사하여 모바일 전용사이트를 만드는 것입니다. 각 페이지의 자료를 모두 모바일 형식으로 마크업을 변환합니다.
- 텍스트 사이트를 새로 만드는 것보다 더욱 힘이 들며 어떤 면에서는 웹사이트를 새로 하나 만드는 것보다 더 많은 비용 및 노력과 시간이 필요합니다.
- 똑같은 내용의 두 가지 버전의 웹사이트가 운영에 따른 업데이트 및 웹사이트 유지에 중복의 노력이 필요합니다.
- 일부 페이지만 구성하는 방법
- 대부분의 모바일 웹으로 홍보하는 사이트일 경우 이 방법을 사용합니다.
- 일부 중요한 페이지만 모바일 사이트로 구성하여 운영하는 것입니다.
- 첫 번째 방법과 비교해볼 때 시간이나 비용 면에서 줄일 수는 있겠으나 전체 사이트를 모바일로 이용 할 수 없기 때문에 온전한 모바일 사이트라 볼 수 없습니다.
- 또한 업데이트를 위해 중복의 비용과 시간이 필요합니다.
- 머스트 생각!
- 위의 고민을 다 해결하기 위해 머스트에서는 전체사이트를
- 모바일을 위해 별도의 사이트를 만들지 않고,
- 중복 업데이트를 하지 않고,
- 모바일을 위해 별도 시간을 투자하지 않고,
- 사이트 전체를 모바일 환경에 맞게 변환되는 프로그램을 연구했습니다.
- 모바일웹 변환 솔루션
머스트 모바일웹
WURFL
- WURFL은 무선 범용 리소스 파일을 의미합니다.
- WURFL 다양한 모바일 디바이스의 기능에 대한 정보가 들어있는 XML로 구성된 파일입니다.
- 모든 모바일 장치에 WAP 페이지 접속에 있어 개발자가 사용자에게 더 나은 응용프로그램과 서비스를 구축할수 있게 도와줍니다.
- WURFL은 FOSS의 노력으로 무선 장치에 다양한 콘텐츠를 제시의 문제에 초점을 맞추고 있습니다.
- WURFL 자체가 모바일 장치의 다양한 장치 성능 및 기능에 대한 정보가 들어있는 XML구성 파일입니다.
- 시장에 나오는 새로운 장치정보들은 개발자들에 의해 자주 WURFL에 업데이트 됩니다.
- 머스트에서는 모바일 환경 접속자들을 위해 다음과 같은 자동 모바일 변환 프로그램을 연구했습니다.
- 모바일 사이트는 사이트의 모든 내용을 모바일에서 환경에서 이용 할 수 있어야 합니다.
- 먼저 사용자가 어떤 모바일 장치로 접근 했을 때에는 접근 장치를 파악해야 합니다.
- 사용자 접근하는 기기 환경을 파악하여 기본적으로 모바일 장치로 접속시 모바일 버전으로 출력하여야 합니다.
- 모바일을 위한 별도 사이트를 만들지 않아야 합니다.
- 모든 페이지의 레이아웃이 모바일 환경에 최적화되게 자동 변환 되어 웹사이트를 제공하여야 합니다.
- 사이트의 모든 내용을 모바일에서 환경에서 이용 할 수 있어야 합니다.
- 일일이 중복하여 페이지를 업데이트 할 필요가 없어야 하며 모든 페이지의 내용이 모바일 환경에 맞는 디자인으로 변경되어야 합니다.
- QR 코드로 접속시 모바일버전일 경우 모바일 버전으로 바로 접속되어야 합니다.
- 사용자 선택에 따라 PC버전, 텍스트 버전, 모바일 모드 선택이 가능하여야 합니다.
- 현재 경로 기억하여 추후 모바일 접속 시에도 사용자 선택버전을 유지하여야 합니다.
- 검색엔진이 모바일웹을 별도사이트로 인식할수 없게 구성하여 중복 수집에 대한 방어 하여야 합니다.


